next.js에서 이미지를 마크업할 때 next/Image 컴포넌트를 주로 이용한다. lazy loading과 이미지 사이즈 최적화, placeholder 기능 등 유용한 쓰임이 있기 때문이다.
이번에 컴포넌트로 분리하는 작업을 하다가,
<Image />컴포넌트의 src값을 props로 받아오도록 했는데 언어가 typescript다 보니 props 값의 타입을 지정해줘야 했다.
<Image alt="" src={background} />
<div>
<h2>{title}</h2>
<p>{subTitle}</p>
</div>export interface contentProps {
title: string;
subTitle?: string;
background: string;
}위와 같이 background(즉, src의 타입)에 string으로 설정하면 될 줄 알았다...!
하지만 background에 들어갈 값은 import된 이미지 파일이다.

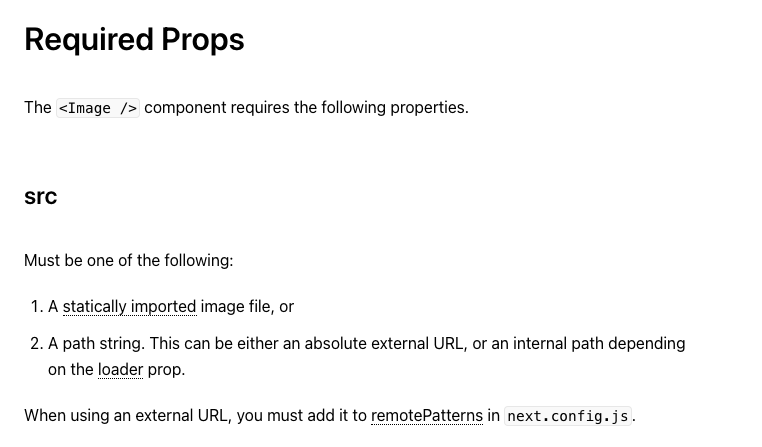
참고 차 next/Image 컴포넌트의 공식 문서를 캡쳐한다.
src에는 로컬에서 스태틱하게 불러와진 이미지 파일이나 외부 URL 인데, 외부 URL의 경우 next.config.js에서 리모트패턴으로 정의해야 외부 침입(?)을 막을 수 있다.
이미지 파일은 string으로 인식이 안되기 때문에 오류가 발생한다.
오류의 내용은,
TS2322: Type 'StaticImageData' is not assignable to type 'string'.
export interface PageTitleContentProps {
title: string;
subTitle?: string;
background: StaticImageData;
}위처럼 수정했더니,
TS2304: Cannot find name 'StaticImageData'.
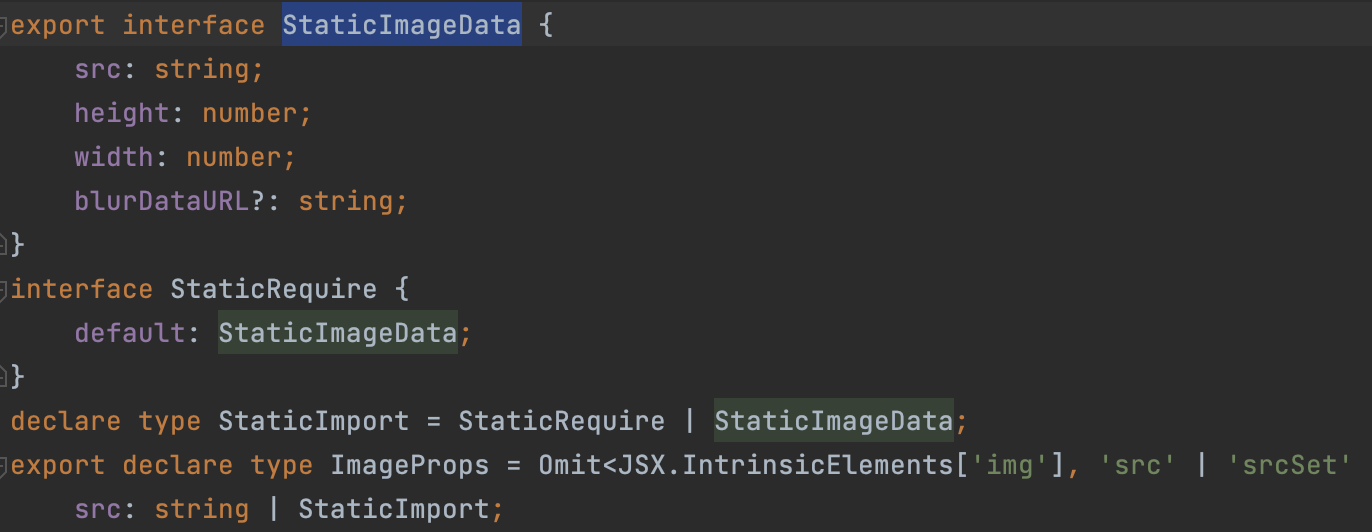
요런 에러 문구가 떴다. StaticImageData 이 타입을 어떻게 지정하라는 걸까 찾아봤더니, 답은 next/image 컴포넌트 내부에 있었다.
컴포넌트 내부 코드를 node_modules에서 직접 확인해봤더니,

요렇게 쏼라쏼라 StaticImageData가 정의되어 있다
import { StaticImageData } from 'next/image';
export interface PageTitleContentProps {
title: string;
subTitle?: string;
background: StaticImageData;
}
아주 잘 된다!



