react에서는 상태관리를 주로 mobx로 했기 때문에 생소했던 Redux.
요즘 틈틈히 redux로 이것저것 만들어보고 있다.
처음은 역시 베이직 오브 베이직인 todolist.
블로그와 유튜브에서 본 대로 만들어 봤는데, 내가 작성한 코드에서 뜻밖에 문제점?을 발견했다.
의도는 Home.js 라는 컴포넌트에서 connect로 state값과 props값을 불러오고자 했다.
import { connect } from 'react-redux';
const Home = (props) => {
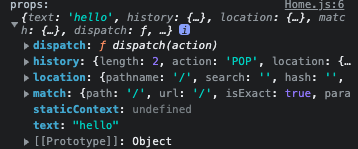
console.log('props:', props);
return (
<></>
);
};
const mapState = (state, ownProps) => {
console.log(state, ownProps);
return { text: 'hello' };
};
export default connect(mapState)(Home);
(내용과 관련없는 코드들은 생략했다)
공식 문서대로라면 mapState 함수로 state와 ownProps가 store로부터 넘겨받아져야 한다.
state 값은 제대로 넘어오는 것을 확인했는데, ownProps는 비어있는 오브젝트로 {} 넘어왔다.
예상으로는 components가 가지고 있는 모든 props들 .. history, location, match 등의 객체들이 전부 넘어올줄 알았다.
블로그에 올라온 예시에는 전부 그렇게 나와 있었...
지만 redux의 최신 버전에서는 ownProps에 파라미터 관련 정보를 받아볼 수 없다고 한다!
해결방법을 찾아보니,
1. 라우팅할 때 Switch 요소를 넣으면 된다
2. 컴포넌트를 withRouter로 감싸면 된다
우선 둘다 최신 react-router-dom의 버전에서는 사라졌기 때문에... (deprecated..)
버전 다운그레이드를 통해 위 방법을 적용해보는 수밖에 없었다.
yarn remove react-router-dom
yarn add react-router-dom@5.2.0
기존 최신 버전은 지우고, 5버전으로 다시 받았다.
1번은 되지 않았고, withRouter로 props를 받아오는 방법으로 해결을 봤다 !
import { withRouter } from 'react-router-dom';
import { connect } from 'react-redux';
const Home = (props) => {
console.log('props:', props);
return (
<></>
);
};
const mapState = (state, ownProps) => {
console.log(state, ownProps);
return { text: 'hello' };
};
export default connect(mapState)(withRouter(Home));

원하는 props값도 받았고 connect 리턴값이 props로 제대로 넘어가는 것까지 확인 완료!
'React' 카테고리의 다른 글
| react-router-dom v5에서 link로 이동시 화면이 redirecting 되지 않음.. (0) | 2022.08.30 |
|---|---|
| React에서 (api 데이터) json형식 데이터 가져오기 및 원하는 데이터 추출 등 데이터 관리 방법! (0) | 2022.03.05 |
| react portals로 popup 혹은 tooltip툴팁 만들기 (0) | 2021.11.15 |
