CSS 전처리기 (CSS Preprocessor)에는 Sass, Less 등이 있다. 전처리기는 말그대로 CSS가 실행되기 이전에 사용하는 기능을 말한다.
전처리기는 CSS 작성의 단점을 보완한 것이기 때문에 가독성이 높고 코드 재사용에 유리하다. 우선 전처리기로 작성한 뒤 CSS로 컴파일한다. 전처리기에서 작성한 것은 웹에서 작동하지 않기 때문에 css파일로의 컴파일이 필요하다.
SASS는 {} braces와 ; 세미콜론을 사용하지 않는다.
네스팅이라고 하는데 .contents 자식 요소들은 그 아래로 붙여서 나열한다.
|
.contents width: 100px height: 200px ul color: red &:last-child padding-left: 20px |
변수를 사용해서 자주 쓰는 스타일을 쉽게 적용할 수 있다.
|
$border : 2px solid #111 $px20 : 20px;
.p font-size: $px20 border: $border |
믹스인 방법을 사용하면 공통된 스타일을 적용할 수 있다.
|
@mixin btn-style height: 35px line-height: 35px padding: 0 10px border: 1px solid #666
.nav_bar position: absolute top: 10px
.btn @include btn-style |
=> nav_bar 자식 요소의 btn 버튼에 btn-style이 적용된다.
이처럼 @include 스타일명을 입력하면 한번 만들어둔 스타일을 그때그때 재사용할 수 있으니, 유지 보수에 더 편리함!
<SASS 컴파일 방법>
자 이제 쉽게 짜여진 SASS를 제대로 입히려면 컴파일이라는 것을 해야한다.
1. SassMeister 간단한 Sass 코드는 https://www.sassmeister.com/ 여기서 실시간 변환이 가능하다.
2. node-sass
Node.js에 node-sass 라이브러리를 설치하는 방법이다. 터미널을 켜고 아래와 같이 입력한다.
| $ npm install -g node-sass |

주르륵 나오는 걸로 보아 설치가 완료됐다.
그다음 변환해줄 프로그램이 필요한데.. 본인은 아톰 유저이므로 아톰을 이용해봤다.
sass-autocompile package라고 자동으로 변환해주는 패키지가 있어 매우 쉽다는데..?

일단 패키지를 깐다.
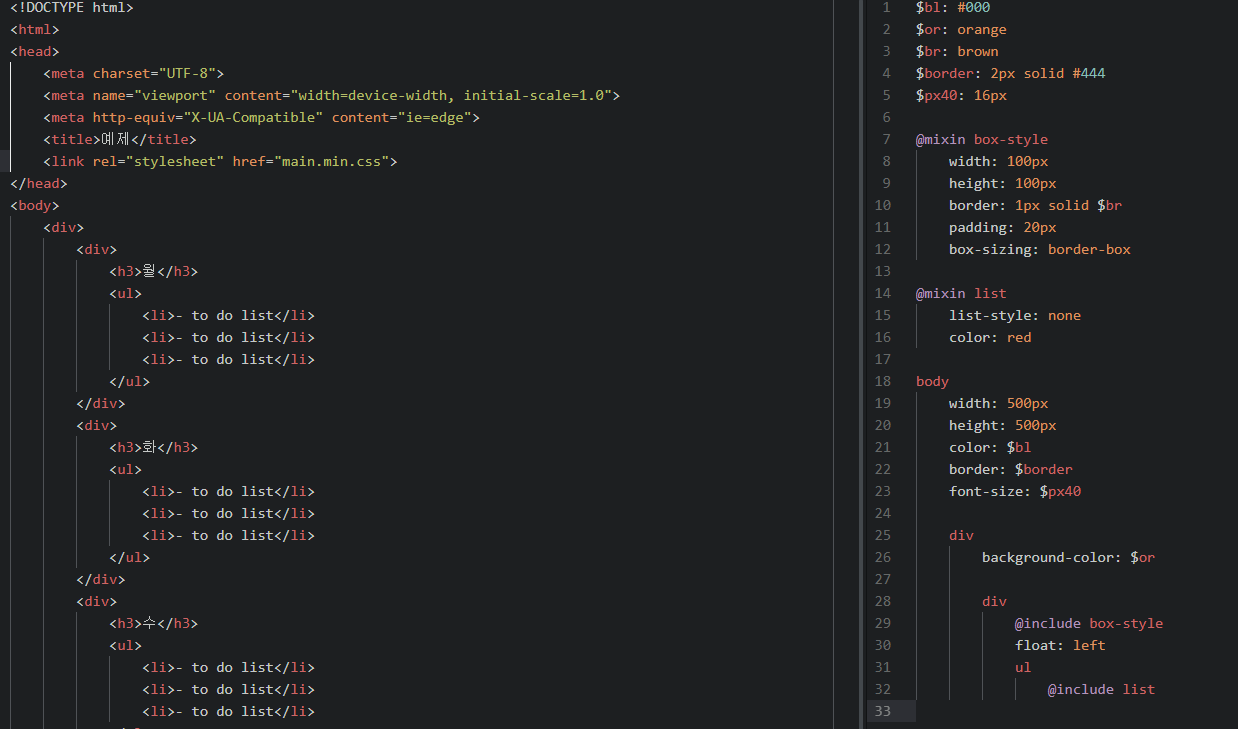
예제용으로 html과 sass 파일을 각각 만들었다. 그리고 sass 파일을 작성하고 ctrl+S 저장을 하면

main.min.css라는 파일이 자동으로 생성된다. 정말 신기방기!!!

대충 이런식으로 작성해봤는데 매우 잘된다. SASS 공부 끗!
참고 사이트 : https://sass-lang.com/guide#topic-6
'프론트엔드 로드맵' 카테고리의 다른 글
| 프론트엔드 로드맵 29 - npm script (0) | 2020.05.29 |
|---|---|
| 2020년도 프론트엔드 로드맵 (0) | 2020.05.28 |
| 프론트엔드 로드맵 27 - CSS 구조 방법론 BEM(Block Element Modifier) (0) | 2020.05.18 |
| 프론트엔드 로드맵 26 - 패키지 매니저 yarn (0) | 2020.05.18 |
| 프론트엔드 로드맵 25 - 패키지 매니저 npm이란? (0) | 2020.05.17 |
