크롬에서 실컷 테스트하다가 익스에서 크로스 브라우징을 하다보면 봉변을 당하기 십상이다.
button에 캐럿 기호를 만들어 말주머니처럼 꾸몄는데, 이 캐럿을 :before 가상 선택자로 생성하면서 새로운 봉변을 당했다.

|
<div>
.tab_btn {position: relative; display: inline-block; height: 40px; line-height: 40px; padding: 0px 20px; background: #272343; margin: 0 5px; color: #fff;} .tab_now:before {content: ""; position: absolute; bottom: -10px; right: 35%; display: inline-block; border-top: 12px solid #ff9234; border-right: 10px solid transparent; border-left: 10px solid transparent;} |
근데 익스에서는 이상하게 tab_now일 때 :before 가상 선택자에 넣은 css가 안 나타나는 거다. (크롬에서는 제대로 작동)
<고민 해결!>
그래서 찾아보니 익스에서 input, select, button 등등의 태그는 가상선택자가 해당 영역을 벗어나면 overflow hidden 되어버림.
가상선택자 생성은 문제없으나 영역 밖을 넘어서는 margin이나 position:absolute와 같은 효과는 무용지물.
결국 button을 span으로 바꿈. 잘된다..
<div>
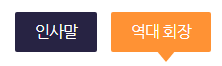
<span class="tab_btn tab_now">인사말</span>
<span class="tab_btn">역대 회장</span>
</div>
해결 끝-★
'디버깅노트' 카테고리의 다른 글
| 유튜브 임베드 오류 failed to execute 'postmessage' on 'domwindow': the target origin provided ('<url>') does not match the recipient window's origin ('<url>'). (0) | 2022.02.11 |
|---|---|
| yarn 실행 오류, Set-ExecutionPolicy : 레지스트리 키 엑세스 거부 해결 방법 (2) | 2021.03.23 |
| 자바스크립트 작동 안될 때, body onload 충돌문제 (0) | 2020.06.12 |
| 분명 파일을 수정했는데 깃허브 연동 왜 안되나!! (0) | 2020.06.10 |
| 자바스크립트 뒤로가기 감지 이벤트 실행 (0) | 2020.05.26 |
