먼저 깃허브 계정을 만들자.
위의 깃허브 사이트에 들어가서 닉네임과 이메일 입력하고 가입한다.

이제 다른 사람들과 혹은 내 개인적인 프로젝트가 입력될 저장소라는 것을 만들어 본다. (이메일 인증 등등의 과정을 거쳐야 한다)

Start a project를 누른다.
저장소의 이름 Repository과 설명을 입력한 뒤

initialize this repository with a README에 쳌까지 해준 뒤 create repository 저장소 생성!

빠밤- 그러면 이렇게 저장소가 만들어진다. 내 저장소의 주소는 https://github.com/내 아이디/저장소 이름 형식으로 지어진다. 내 저장소 주소는 원격 저장소랑 클론 맨들 때마다 입력해야 하므로 따로 메모장에 복붙 해두면 편리하다.
Git 이용할 때는 SourceTree라는 툴을 이용하거나 터미널 명령을 이용하는데, 터미널 명령이 어려울 수 있으니 초심자는 source tree를 권한다.
https://www.sourcetreeapp.com/
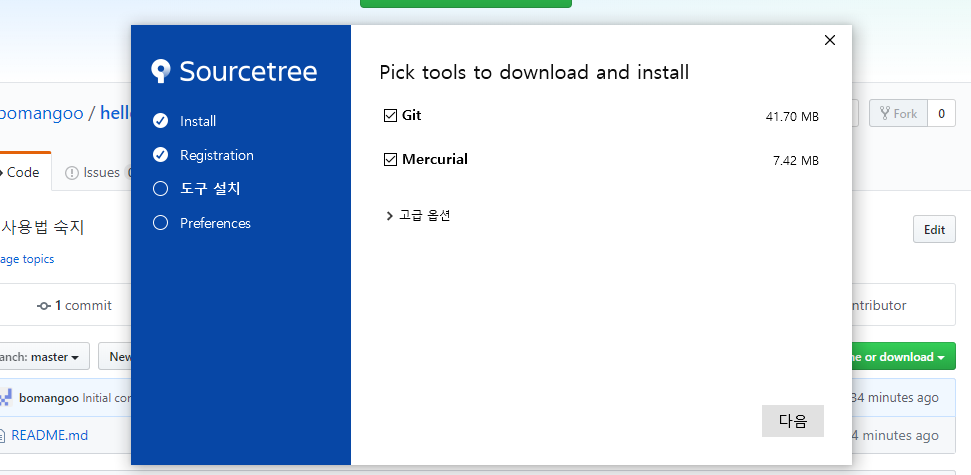
위 사이트에서 소스트리를 다운로드 진행하다보면 bitbucket 가입을 해야한다.

인증에 성공하면 다운로드가 실행된다

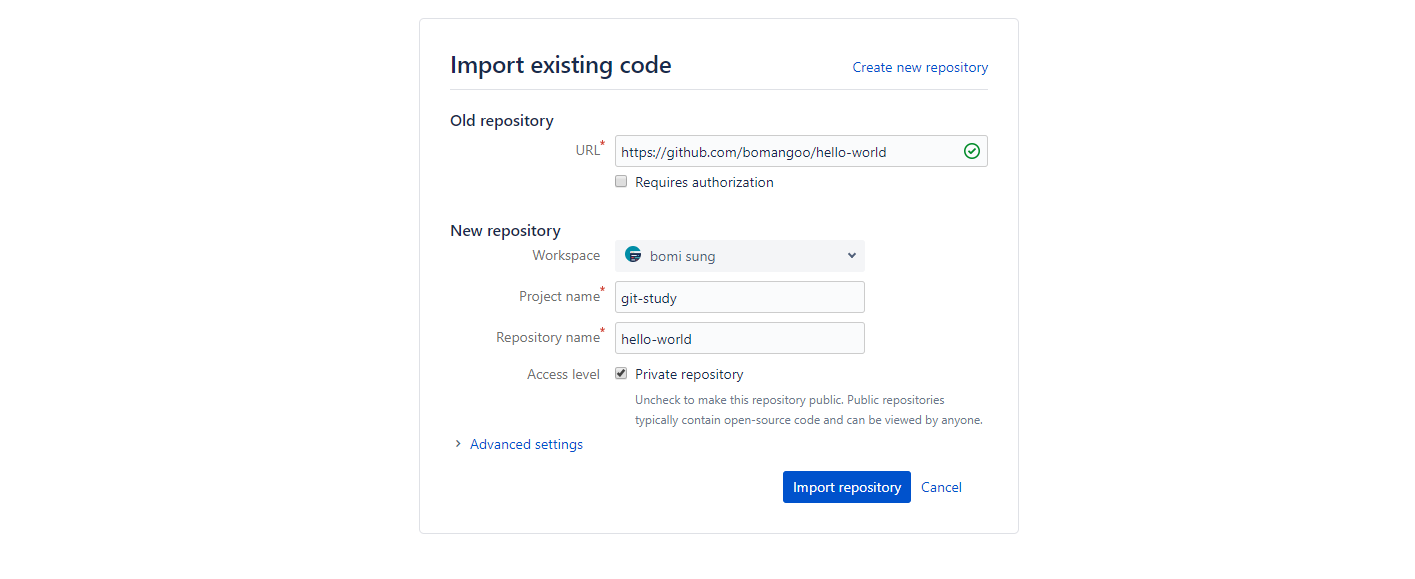
이제 원격 저장소를 복제 (clone이라고 함) 한다.

위의 clone을 클릭하면 아래 클론 정보를 입력하는 란이 뜬다. 소스 경로에는 내 저장소 주소를, 목적지 경로는 내 컴에 저장될 경로를(보통은 내 문서 안에 저장소와 같은 이름으로 새 폴더가 자동 생성된다). 그리고 클론! 을 누르면 끗.
이제 스테이지에 임의의 html 파일을 한번 올려보자. 먼저 각자 사용하는 에디터를 열고 html 파일을 만든다. 저장 위치는 클론 만들때 넣었던 저장 경로에다가. (보통은 Documents/저장소이름) 본인은 hello.html이란 이름으로 만들어봤다.
그러면 소스트리 "스테이지에 올라가지 않은 파일"에 hello.html이 등장한걸 볼 수 있다.

이걸 스테이지에 올려놔야 커밋이라는걸 할 수 있다. 바로 옆에 모두 스테이지에 올리기 버튼을 누른다.
이제 커밋(어렵게 생각하지말고 저장한다고 생각하면 됨)이라는 걸 해야하는데 커밋은 한번에 하나씩만, 그리고 메시지를 꼼꼼하게 잘 기록하는 습관을 들여야 한다. 커밋 메시지는 첫줄에 타이틀을 (한줄 비우고) 다음 줄에 디테일한 설명을 기록하면 된다.

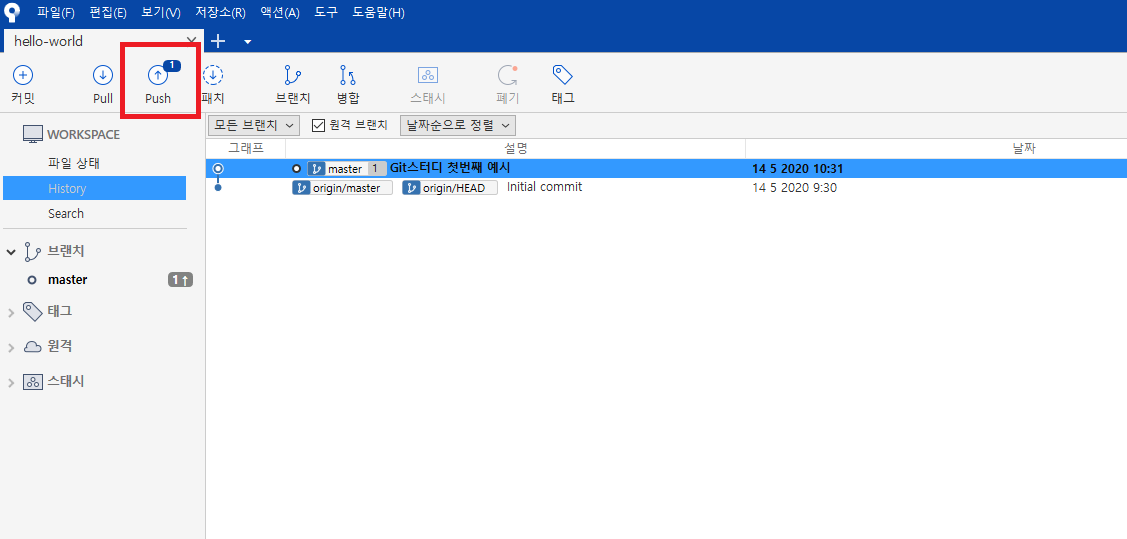
커밋을 누르면 Github 저장소에 업로드가 가능해진다. 이걸 push라고 하는데 커밋이 정상적으로 이뤄졌다면 곧바로 push옆에 숫자 1이 뜰 것이다. 그럼 push 버튼을 살포시 누른다.

이때 처음엔 Github 로그인창이 뜨는데 다음부턴 안뜬다.

push가 끝났다면 다시 Github로 돌아가본다. 내가 커밋해서 푸쉬한 hello.html이 잘 올라왔다. (뿌듯)
이로써 오늘도 개발자에 0.1걸음 다가갔다. (하하)
'프론트엔드 로드맵' 카테고리의 다른 글
| 프론트엔드 로드맵 25 - 패키지 매니저 npm이란? (0) | 2020.05.17 |
|---|---|
| 프론트엔드 로드맵 24 - 웹보안지식 : HTTPS/CORS/컨텐츠 보안 정책/OWASP 보안 취약점 (0) | 2020.05.15 |
| 프론트엔드 로드맵 22 - Git 기본 사용법 (0) | 2020.05.12 |
| 프론트엔드 로드맵 21 - 버전관리 version control systems (0) | 2020.05.11 |
| 프론트엔드 로드맵 20 - 자바스크립트의 모든 것 (호이스팅, 이벤트 핸들링, 버블링, 스코프, 프로토타입, shadow DOM, strict mode) (0) | 2020.05.11 |